Blog
ブログ
2024.02.16
文章に余白が付いてデザイン通りにならない時はCSSのline-heightを確認しよう

結論:line-heightの指定で上下に余白ができる
フォントサイズより大きい値のline-heightを指定すると、フォントサイズを超えた数値が上下に均等に配置されます。
コーディングしてもデザイン通りにならない
XDやFigmaなどで作ったデザインカンプをもとにコーディングしたはいいけれど、なぜかデザイン通りの見た目にならない……そんな経験はありませんか?

原因は複数考えられますが、今回はその原因の一つであるCSSのプロパティ、”line-height”を解説します。
line-heightとは?
line-heightとはCSSのプロパティの1つで、テキストの行間を指定するために使用されます。
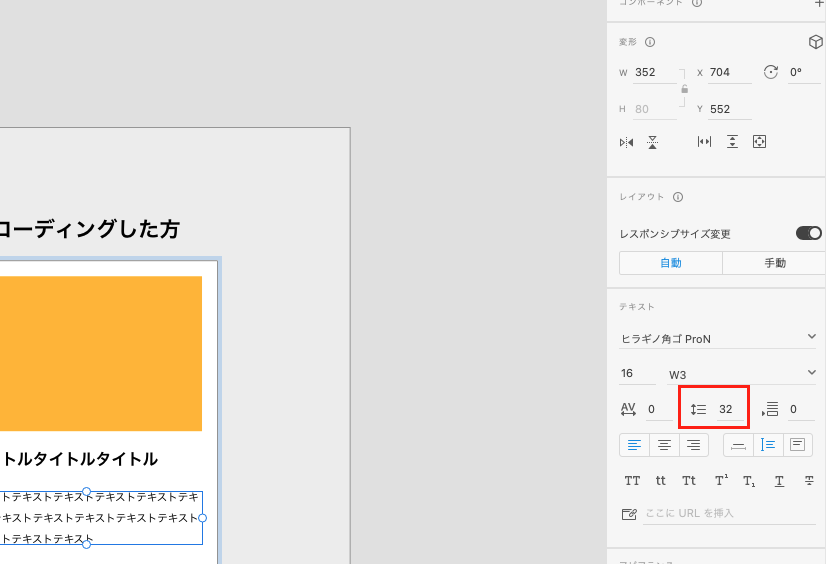
XDでいうと画像の位置にある数値です。

この”line-height”プロパティですが、以下のような指定方法があります。
数値で指定する方法
数値で指定する場合は、フォントサイズに対する相対値を指定します。
値の出し方は簡単で、行間÷フォントサイズで求められる数字を指定すればOK!
例えば、XDのデザイン上でフォントサイズを16px、行間を32と設定していた場合、32÷16=2となります。
単位で指定する方法
単位の指定にはいろいろ種類があります。
パーセント
フォントサイズに対するパーセント値を指定します。例えば、line-height: 150%; とすると、行の高さはフォントサイズの150%になります。
長さ
px、%、emなどの単位を使用して具体的な長さを指定します。例えば、line-height: 20px; とすると、行の高さは20pxになります。
じゃあどう指定すればいいの?
実際に指定するとなった場合、私は以下のように指定しています。
いずれもデザインカンプで行間32、フォントサイズ16px、上下に24pxのpaddingを入れてborderを指定、とした場合の例です。
.sample1の方はline-heightによって生まれる余白も加味してpaddingを指定していますが、
.sample2の方はline-heightによって生まれる余白分のネガティブマージンを設定することで無かったことにし、規定値のpaddingを設定しています。
どちらがいい!というのは特にないですが、他の人にコードを見せることがある場合は.sample2の設定方法を用いたりしています。
この”line-heightによって生まれる余白”を理解し、ピクセルパーフェクトなコーディングを目指しましょう!
ブログカテゴリー
執筆スタッフ